As a web developer, I am always looking for ways to speed up my workflow. The other day I was going over a development site with a friend. He mentioned how nice it would be to have quick access to the most recently edited pages of a site, especially when populating a site with content before launch.
How many of us spend precious minutes scrolling through the edit page screen trying to find the right page during site development? I know I do this all the time. There has to be a better way.
Thus, the Page Edit Toolbar plugin was born.
Quick and simple, it adds a dropdown to the WordPress toolbar (admin bar) with up to 10 of your most recently edited pages.
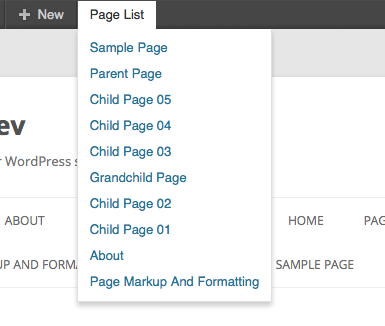
I decided to add the Page List menu to the WordPress toolbar for easy access no matter where you were on the site.

With such quick access to your most recently edited pages, populating your site with content and testing layout changes will be a breeze.
Currently there are no options, just install the plugin and a new ‘Page List’ menu will be in the WordPress toolbar.
- Click on Page List and it will take you to your list of Pages in the WordPress admin.
- Hover over Page List and a dropdown will appear with your 10 most recently edited pages.
- Click on a page to go straight to the edit screen.
If you have any feedback on the plugin please let me know in the comments below.
You can download the plugin here on the WordPress plugin repository.

Nice looking plugin, Jeremy! It seems like a great addition to the plugin repository.
Thanks Mark!
Hey Jeremy,
thats really helpful. Nice PlugIn, thanks for this! It´s exactly what I´m looking for…
Any idea how to change the code to see all pages?
I set up the value from 10 to 50, but the dropdown isn´t scrollable… 🙂
Any idea to fix this? Or do you know a way to bring the results to more than one column?
Best regards,
Bruno
Hi Bruno,
That’s an interesting idea. I looked around and found a couple solutions for a scrollable dropdown that exceeds the height of the page. Personally, if you’re going to show that many pages at once, I like the idea of a mega menu with multiple columns. It probably could be accomplished with some jQuery and CSS. If you figure it out, let me know!